GameShop Sales Training
This project is a scenario-based eLearning experience designed to improve salesperson performance by helping new employees focus on the in-store activities that will drive revenue and profit.
Audience:
Newly hired salespersons at GameShop retail locations
Responsibilities:
Instructional design, action mapping, script writing, storyboarding, visual mockups, eLearning development
Tools:
Articulate Storyline 360, Figma, Inkscape, Lucidchart, Freepik, Google Docs
Retailers in many industries struggle to have effective sales personnel. This is true in the video game industry, where enthusiasm for the products is not enough. Too often, new employees utilize their personal experience with games to sell to customers, without employing the knowledge and tools that the retailer has at its disposal. This leads to missed sales opportunities and sub-optimal profit maximization.
The Problem
I created a scenario-based eLearning solution to solve the problem of sales personnel not optimizing sales opportunities. I proposed this solution because it would allow new employees to be immersed in risk-free, real-life sales scenarios, driving realistic decision-making in an interactive yet instructive experience. Specifically, new employees would see memorable consequences of their most common mistakes, leading them to avoid the missteps in the real world, and utilize proven sales strategies, thus helping the company reach its goal of increasing sales.
The Solution
I reflected on my years of working with the actual retailer that this concept project is based upon. Seeing how the retailer continued to struggle, I thought through my multiple visits and interactions with store personnel and considered the major store efforts utilized to obtain and retain customers. With this background, I proceeded with an action map, text-based storyboard, visual mockups, an interactive prototype, and concluded with a final, tested project build, all with the same goal of making new sales personnel more effective for the company.
The Process
With the business goal of improving revenue and profit optimization per salesperson, I focused on identifying the high-priority actions to achieve this goal. Learning from Cathy Moore’s classic book, Map It, instead of delivering on what new salespeople need to know, the action mapping process focused on what they needed to DO to succeed. By going this route, I ensured I was designing a solution for behavior, not just knowledge. Utilizing Lucidchart, the action map branching exercise led to a focus on 1) learning about new offerings through weekly email blasts to store employees, 2) using gaming kiosks to help customers learn about new games, and 3) selling Pro Memberships. This way of modeling the course ensured every interaction and every slide clearly and directly related back to the project’s primary goal of increasing sales 2% over the subsequent 12 months. I received feedback from multiple members of an ID community to make sure I focused on high priority actions, and then incorporated this feedback into the final action map.
Action Mapping
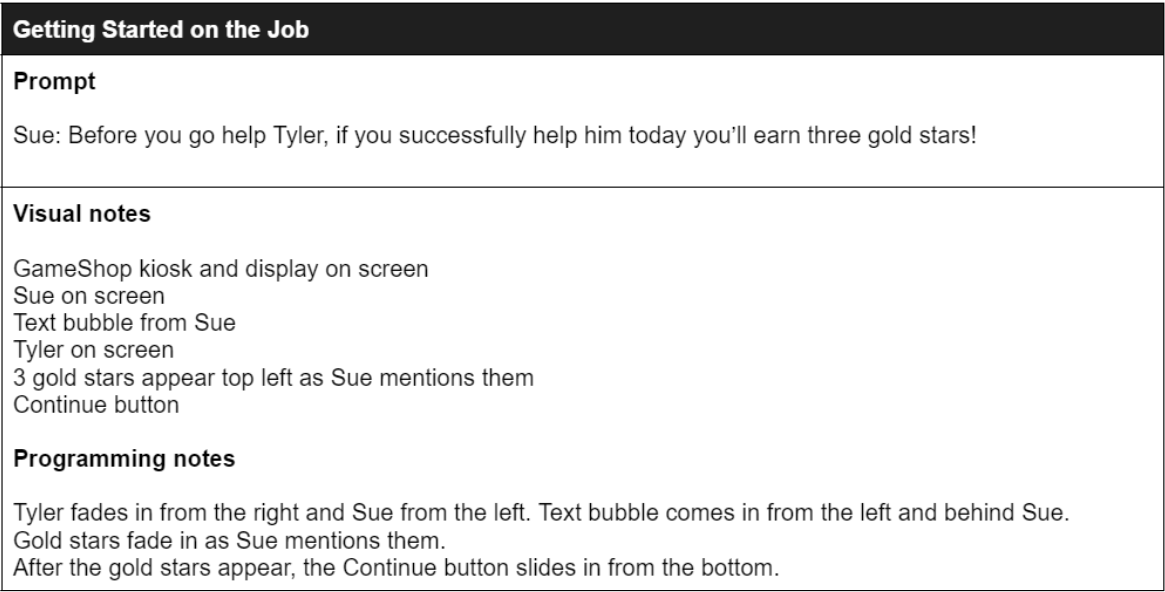
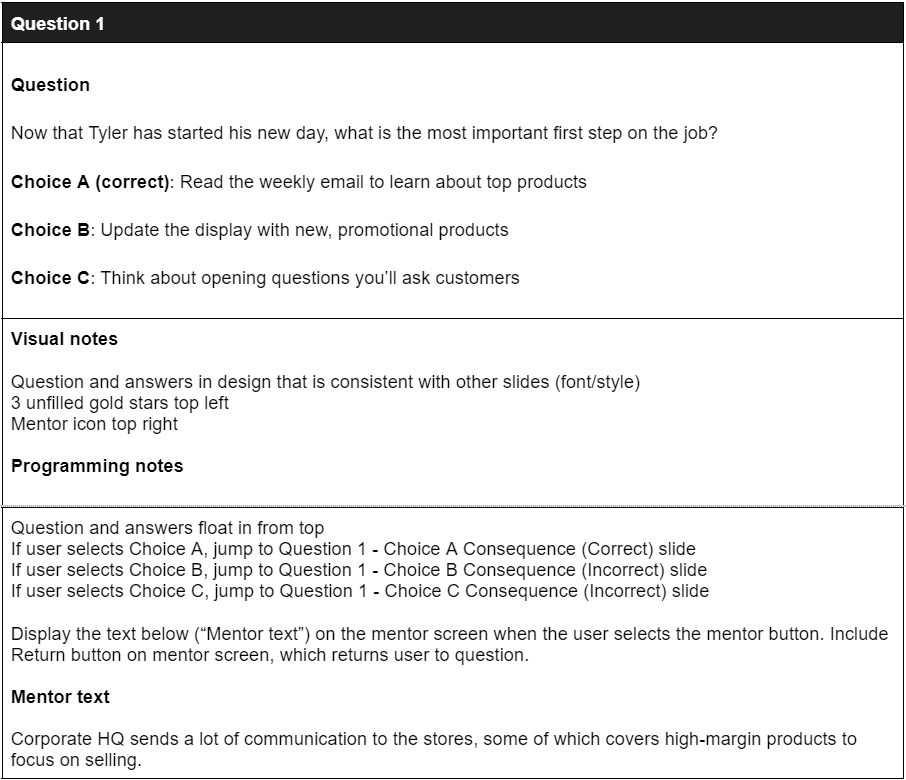
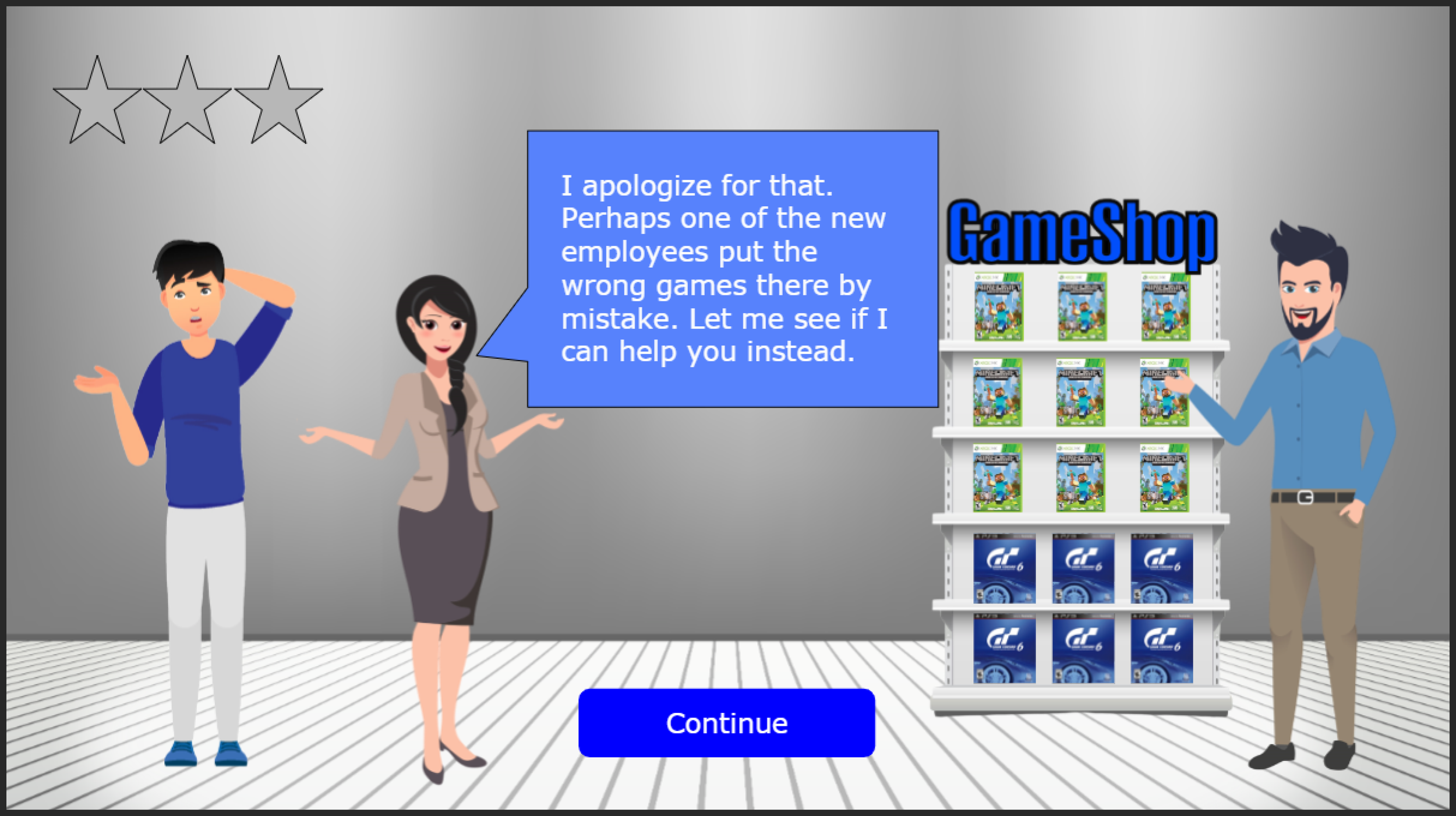
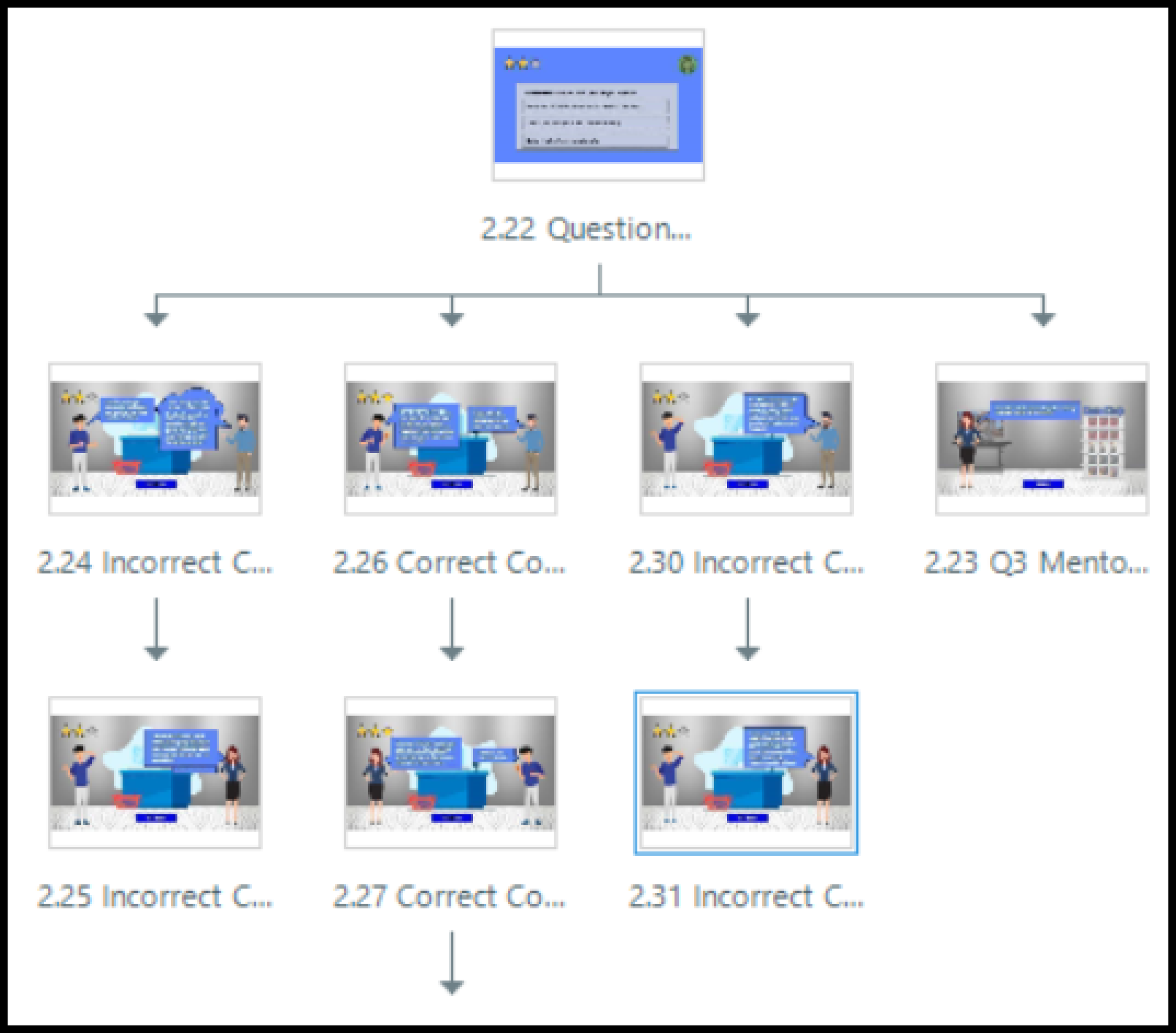
The text-based storyboard became the script or blueprint for the project. The process encouraged me to consider the goal, setting, order of the actions, the time period for the actions, and ultimately a successful conclusion. When writing the storyboard, I needed to consider the type of slide I would be presenting, along with visual and programming notes. I placed the main character, Tyler, into the story. As he performed multiple immersive tasks, the learner answered questions to help guide Tyler along his learning journey. Each question had consequences developed to show what happens to the employee (and the company) when people focus - or do not focus - on the high-priority actions. Community feedback assisted me in delivering both relevant and distracting information to make the experience as realistic as possible. A mentor character, Sue, was introduced, who provided optional guidance to increase the likelihood that Tyler would take the correct actions, while not forcing the learner to read information they may already know. Together, this created a story-driven experience.
Text-based Storyboard
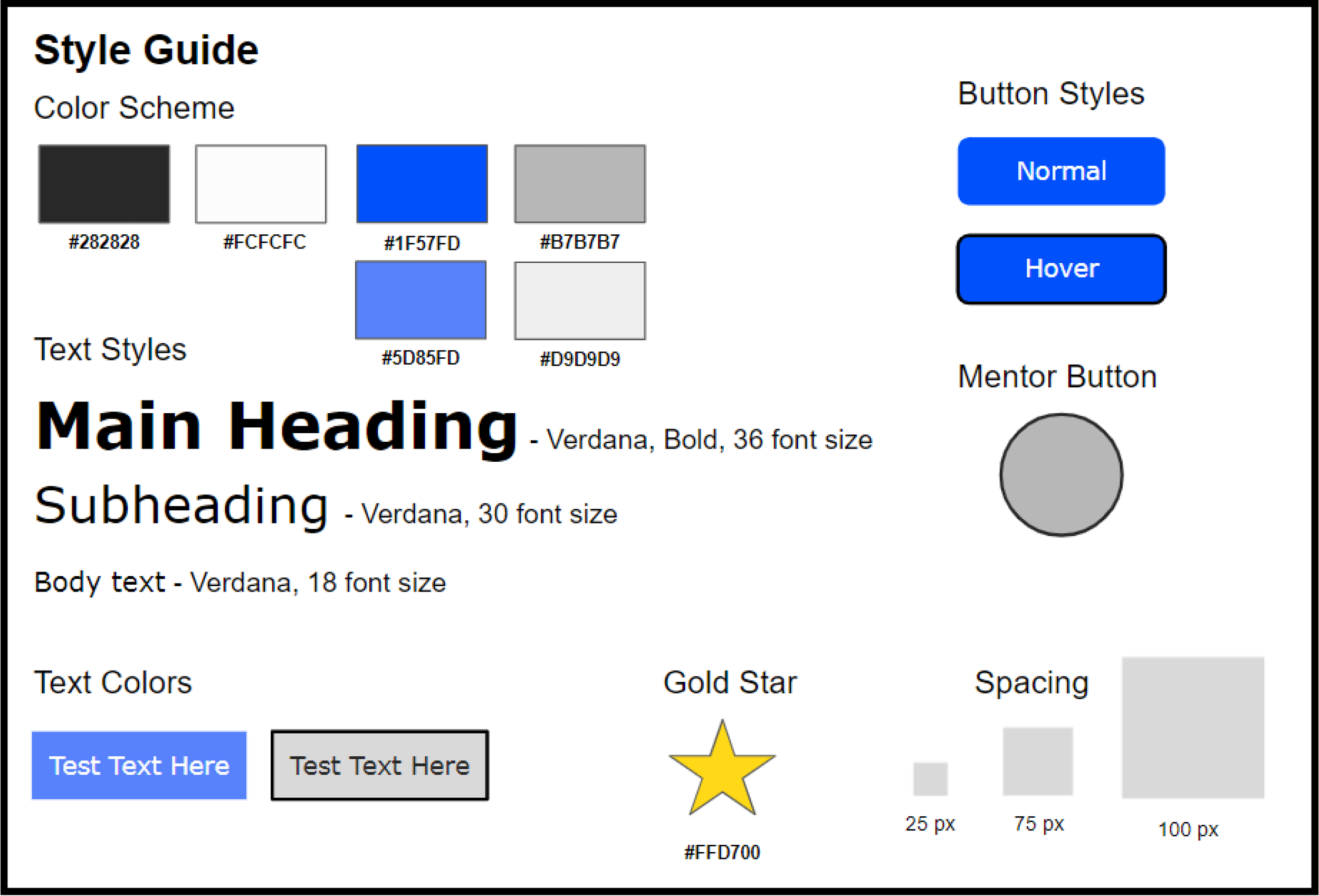
Once the text-based storyboard was approved, I developed the visuals. First, I created a mood board for inspiration, then utilized that inspiration to create a style guide to ensure consistency with my creative materials. First rounds of both the mood board and style guide were shared with the community, leading to both a streamlined and cohesive look and feel.
Visual Mock-ups
Mood Board
Style Guide
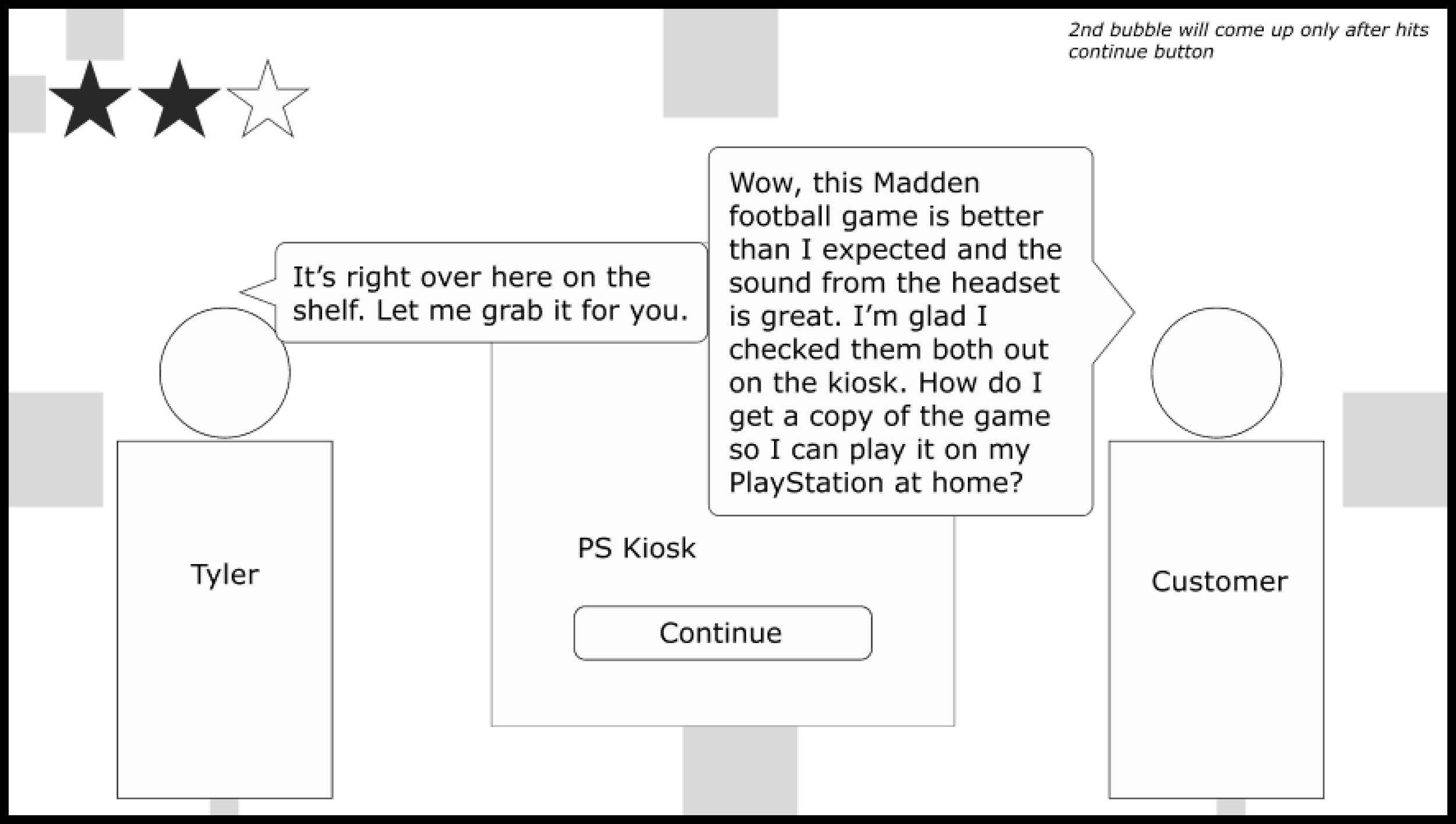
Next, I used Google Slides for wireframes and then Figma to create full-color, hi-resolution mockups, being sure to create at least one of every type of slide that would potentially be used in the full experience. I iterated on the slides in Figma to make certain the final slides would be consistent with the style guide, consistent with each other, and as visually appealing as possible. By being as thorough as possible in the mockup stage, I saved time in the development phase.
Wireframes and Visual Mockups
With my visual mockups complete, I moved on to an interactive prototype, created with Articulate Storyline 360. The goal of the prototype was to make each of its elements as final as possible. After a first pass of the prototype, user testing helped uncover bugs and usability issues that needed to be addressed. Incorporating this feedback improved my prototype; thus, when it came time to move to the final product, I was able to reuse and adjust many of the components of the prototype.
Interactive Prototype
Full Development
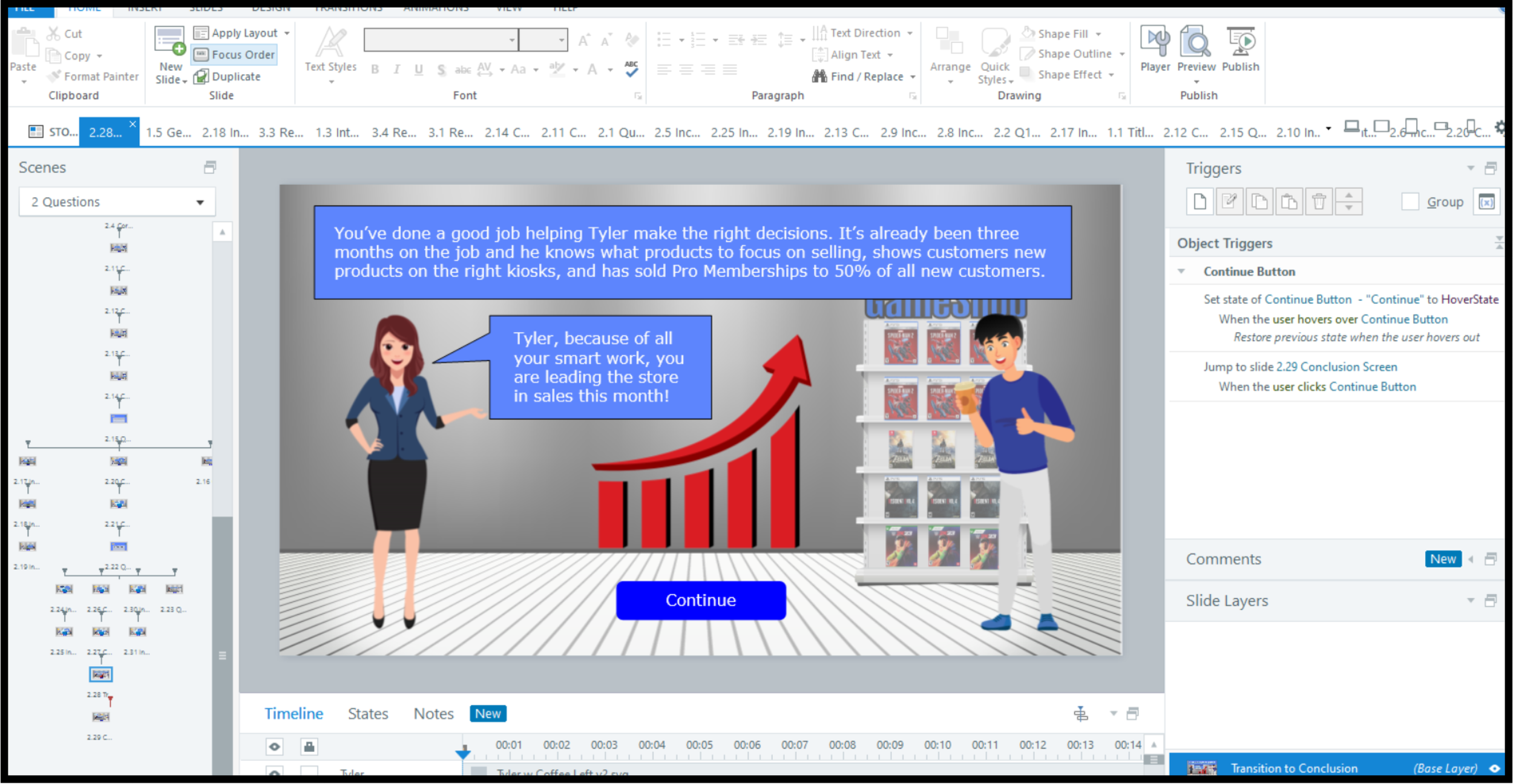
As a result of receiving feedback on the prototype, the full development of the final product was relatively seamless, as most of the foundational content was completed in the prototype phase. The final product utilized many of the powerful features of Articulate Storyline 360, including triggers, states, variables, motion paths, and animations. I also showcased original design elements, numerous characters including a mentor, diverse settings, choice feedback, and concluding review slides. User testing again revealed some errors that needed to be fixed in order to finalize the project.
The process of developing this product enabled me to learn skills and tools that are particularly important as an instructional designer. It forced me to rethink training design, including focusing on high-priority actions and creating a solution that would change behavior. Creatively, it equipped me with important software and tools, including Figma and Articulate Storyline 360. I am particularly proud of a few components of this project. First, I combined original design elements with carefully curated assets that delivered an appealing, consistent aesthetic. Second, I created a logical and useful learning experience. Third, I exploited the powerful tools within Storyline, including transitions, animations, triggers, and variables. Together, these make me well-prepared to take on new instructional design challenges and projects.